卡盟网响应式设计主要是指通过使用响应式设计技术,使得卡盟网站能够自适应不同屏幕尺寸的设备,包括手机、平板和电脑等。这种设计方法依赖于灵活的网格系统、图片和CSS媒体查询等技术,以确保网站在不同设备上均能提供良好的浏览体验。
主要特点
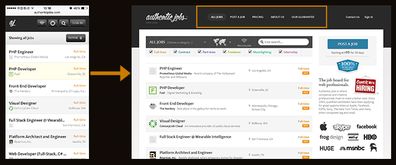
1. 自适应屏幕:响应式设计可以使网站在不同分辨率的设备上均能正常显示,提升用户体验。
2. 开源模板:许多卡盟网站提供了开源的响应式设计模板,这些模板通常包含安装教程,用户可以根据自己的需求进行修改和使用。
3. 安装简单:通常只需将模板上传到网站根目录,导入数据库文件,并修改数据库链接文件即可完成安装。
响应式设计的重要性
提升用户体验:无论用户使用何种设备访问,都能获得一致的浏览体验。
增加访问量:随着移动设备的普及,响应式设计有助于吸引更多移动用户,提升网站的访问量。
简化维护:响应式设计减少了为不同设备开发不同版本网站的需求,简化了网站维护工作。
相关资源
源码无忧:提供响应式卡盟网站开源蓝色模板,并附带安装教程。
依星源码资源网:分享响应式卡盟网站开源蓝色模板及安装教程。
一站网:提供响应式卡盟网站开源蓝色模板及安装教程。
CSDN文库:详细解析PHP卡盟响应式蓝色模板源码及其安装教程。
通过这些资源,用户可以快速搭建出响应式的卡盟网站,提升网站的兼容性和用户体验。你有没有发现,现在不管走到哪里,手机、平板、电脑,各种屏幕大小不一的设备都成了我们生活的一部分?这就让网站设计者们犯了难,怎么才能让网站既能在电脑上看起来高大上,又能在手机上轻轻松松地浏览呢?别急,今天就来给你揭秘一下卡盟网的响应式设计,让你一窥其中的奥秘!
一、响应式设计的魅力:让网站“变形金刚”般适应各种屏幕
想象你正在电脑上浏览一个网站,突然接到朋友的电话,拿起手机一看,页面怎么这么小,内容都看不清楚了!这就是传统网站在移动端的表现。而响应式设计就像一个“变形金刚”,能够根据不同的屏幕大小和分辨率,自动调整页面布局、字体大小、图片等元素,让你在任何设备上都能享受到良好的浏览体验。
二、卡盟网响应式设计的独门秘籍:CSS媒体查询和弹性网格布局
那么,卡盟网是如何实现这种神奇的响应式设计的呢?秘密就在于CSS媒体查询和弹性网格布局。
CSS媒体查询就像一个“魔法师”,能够根据设备的屏幕尺寸、分辨率等特性,对页面元素进行相应的调整。而弹性网格布局则像一张“弹性网”,能够根据屏幕大小自动调整元素的位置和大小,让页面布局更加灵活。
三、响应式设计的优势:让网站如虎添翼

响应式设计不仅能让网站在各种设备上都能完美展现,还有以下这些优势:
1. 提升用户体验:响应式设计让用户在不同设备上都能享受到一致、流畅的浏览体验,从而提升用户满意度。
2. 提高网站排名:搜索引擎更喜欢响应式网站,因为它们能够为用户提供更好的浏览体验。
3. 降低维护成本:响应式设计只需要一套代码,就能适配各种设备,大大降低了网站维护成本。
四、打造完美响应式网站:卡盟网的实战经验

那么,如何打造一个完美的响应式网站呢?以下是一些卡盟网的实战经验:
1. 明确目标用户:了解你的目标用户群体,根据他们的需求设计网站。
2. 简洁明了的布局:避免复杂的布局,让用户能够轻松找到所需信息。
3. 优化图片和视频:压缩图片和视频大小,提高网站加载速度。
4. 关注细节:从字体、颜色、按钮等细节入手,提升用户体验。
五、响应式设计,未来已来

随着移动互联网的快速发展,响应式设计已经成为网站设计的趋势。卡盟网的响应式设计,不仅让网站在各种设备上都能完美展现,还提升了用户体验,降低了维护成本。相信在不久的将来,响应式设计将会成为网站设计的标配,让我们的网络生活更加美好!


 41142602000107号
41142602000107号