关于卡盟网的跨浏览器兼容性问题,以下是一些和建议:
1. 网络连接问题:
确保网络连接稳定。如果网络信号弱或不稳定,可能会导致网页无法加载。可以尝试重启路由器或更换网络环境,比如使用移动数据进行测试。
2. 浏览器设置:
清除浏览器缓存和Cookies。有时这些临时文件会干扰网站的加载。
检查浏览器插件,某些插件可能会与卡盟网产生冲突,可以尝试禁用这些插件。
3. 操作系统版本:
如果卡盟平台使用的是较老的操作系统,可能会遇到一些兼容性问题。需要检查自己的操作系统版本,确认是否与卡盟平台要求的最低版本相符。如果不符,需要升级操作系统版本或更新电脑软件驱动程序。
4. DNS设置:
尝试更改DNS设置,使用常用的DNS如8.8.8.8(Google)或114.114.114.114,以改善访问速度。
5. 浏览器兼容性:
尝试使用不同的浏览器访问卡盟网,例如Chrome、Firefox、Safari等,以确定是否是特定浏览器的兼容性问题。
6. 卡盟平台更新:
确认卡盟平台是否已经更新并修复了相关问题。如果已经更新,下载最新版本的软件并重新安装。
7. 电脑病毒:
如果以上方法都无法解决打不开的问题,可能是因为电脑感染了病毒或者恶意软件。需要安装杀毒软件,进行全盘扫描和清理。
通过以上步骤逐一排查和解决,通常能够解决卡盟网跨浏览器兼容性的问题。如果问题依然存在,建议直接联系卡盟网的技术支持获取帮助。亲爱的读者们,你们有没有遇到过这样的烦恼:辛辛苦苦做出来的网页,在某个浏览器上却变得面目全非?别急,今天就来跟你们聊聊卡盟网跨浏览器兼容性的那些事儿,让你轻松应对各种浏览器挑战!
一、什么是跨浏览器兼容性?

首先,得给大家科普一下什么是跨浏览器兼容性。简单来说,就是你的网站在不同浏览器上都能正常显示和运行。就像一个人,无论在哪个地方,都能保持自己的风格和气质。
二、卡盟网跨浏览器兼容性测试的重要性

你知道吗?卡盟网的用户遍布全球,他们使用的浏览器种类繁多。如果网站在某个浏览器上出现问题,那可就损失惨重了。所以,进行跨浏览器兼容性测试至关重要!
三、如何进行卡盟网跨浏览器兼容性测试?

1. 确定测试范围和目标浏览器
首先,你得明确测试的范围和目标浏览器。根据卡盟网的用户群体,选择主流的浏览器,如Chrome、Firefox、Safari、Edge等。当然,别忘了移动设备上的浏览器兼容性哦!
2. 使用多个测试工具
为了确保测试的全面性和准确性,你可以使用多个测试工具。比如BrowserStack、Selenium、CrossBrowserTesting等。这些工具可以模拟各种浏览器和操作系统组合,让你在不同环境中进行测试。
3. 编写测试用例
针对卡盟网的各项功能和页面布局,编写详细的测试用例。测试用例应该包括对各种浏览器和设备的兼容性测试,覆盖常见的操作场景和用户行为。
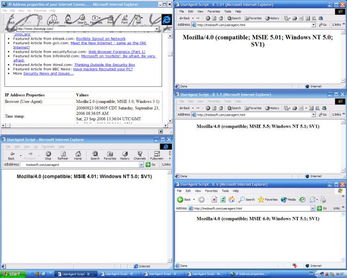
4. 执行兼容性测试
根据编写的测试用例,逐一在目标浏览器上执行测试。在每个浏览器上记录测试结果,并及时修复发现的兼容性问题。
5. 解决兼容性问题
在测试过程中,你可能会发现一些兼容性问题,如页面错位、样式失效、脚本错误等。针对这些问题,你需要根据具体情况采取相应的解决方法。比如修复CSS样式、优化JavaScript代码、使用浏览器前缀等。
四、卡盟网跨浏览器兼容性常见问题及解决方案
1. CSS兼容性问题
不同浏览器对CSS标准的支持程度各不相同,常见的兼容性问题包括盒模型的解析差异、浮动元素引起的布局问题、定位属性(如position和z-index)的兼容性差异等。
解决方案:使用CSS Reset来统一不同浏览器的默认样式、选择合适的CSS选择器以确保样式的正确应用、使用浏览器前缀来适配不同浏览器,以及使用CSS Hack和Polyfills来处理特定浏览器的兼容性问题。
2. JavaScript兼容性问题
JavaScript兼容性问题主要集中在浏览器对JavaScript标准(如ECMAScript规范)的支持程度和对各种JavaScript API(如DOM操作、AJAX、Canvas等)的实现方式上。
解决方案:使用特性检测(feature detection)而非浏览器检测(browser detection)来判断浏览器支持的功能,使用标准的JavaScript语法和API来编写代码以确保在不同浏览器上的正常执行,同时使用Polyfills来填补浏览器API的空白。
3. 服务器端代码兼容性问题
在asp.net等服务器端代码中,也可能出现兼容性问题。
解决方案:根据用户请求信息判断浏览器类型,针对不同浏览器编写不同的服务器端代码。
五、
卡盟网跨浏览器兼容性测试是一项繁琐但至关重要的工作。通过合理的测试和解决方案,让你的网站在各个浏览器上都能正常显示和运行,为用户提供更好的体验。希望这篇文章能对你有所帮助!


 41142602000107号
41142602000107号